The custom page is a new page type within a model-driven app, which brings the power of canvas apps into model-driven apps and provides a low-code experience with flexible controls and more styling options. In this blog, you will learn how to add a custom page to your model-driven app in Power Apps.
Using a practical example, we will see how to create and integrate a custom page that enhances the functionality of your app. This example will demonstrate how to include specific information, such as notes, details, contact info, address, etc., which better suits your app's purpose.
Firstly, log in to https://make.powerapps.com.
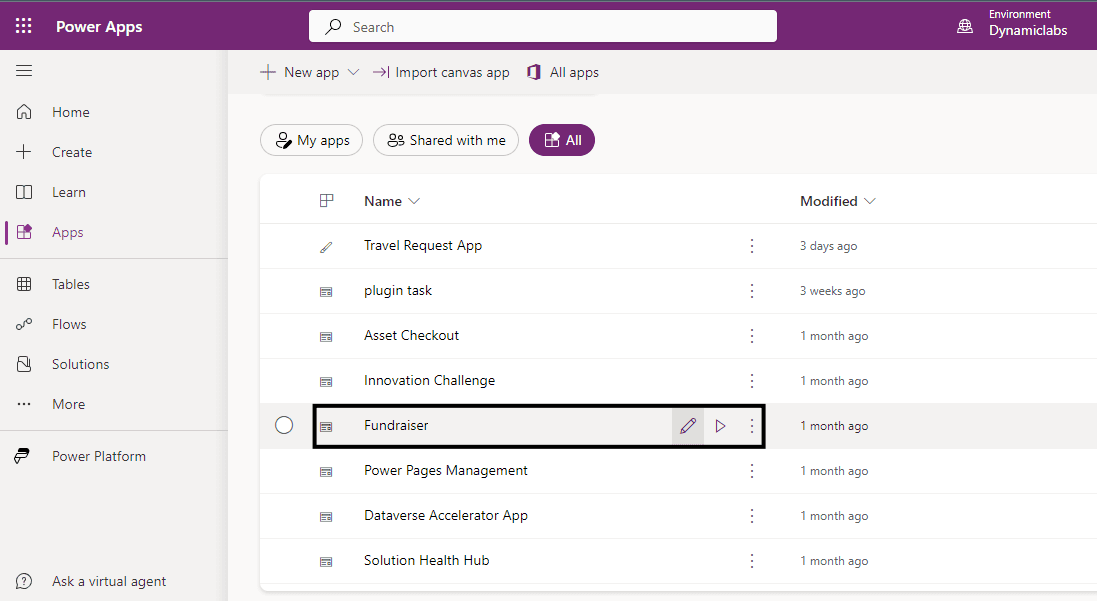
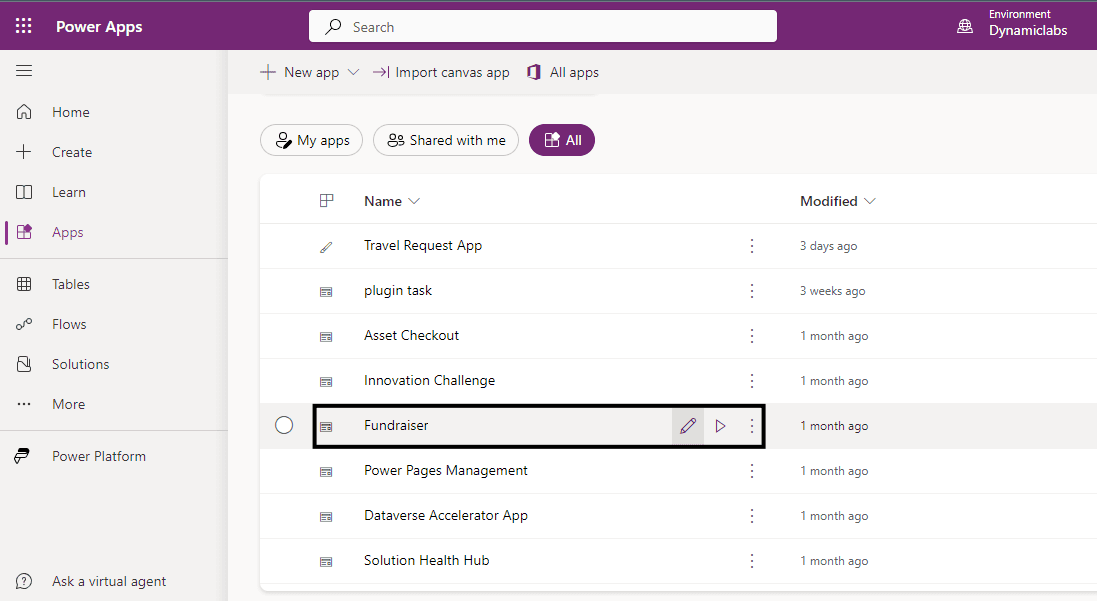
Choose a model-driven app. Here, I am selecting Fundraiser app. This app displays the details of Donations, Donors, and Fundraisers of an organization or a charity.
We will add a custom page to this model-driven app which displays a thank you note to contributors and donors. Now, click on the pencil icon to edit the app.

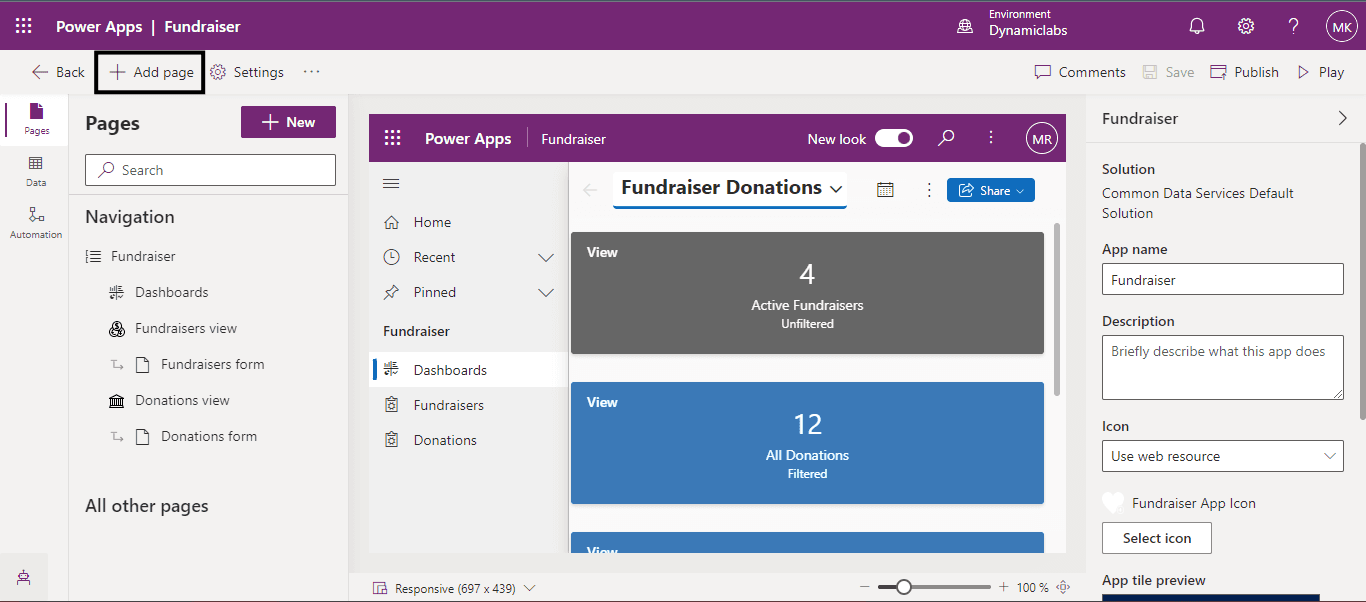
Next, click on Add Page.

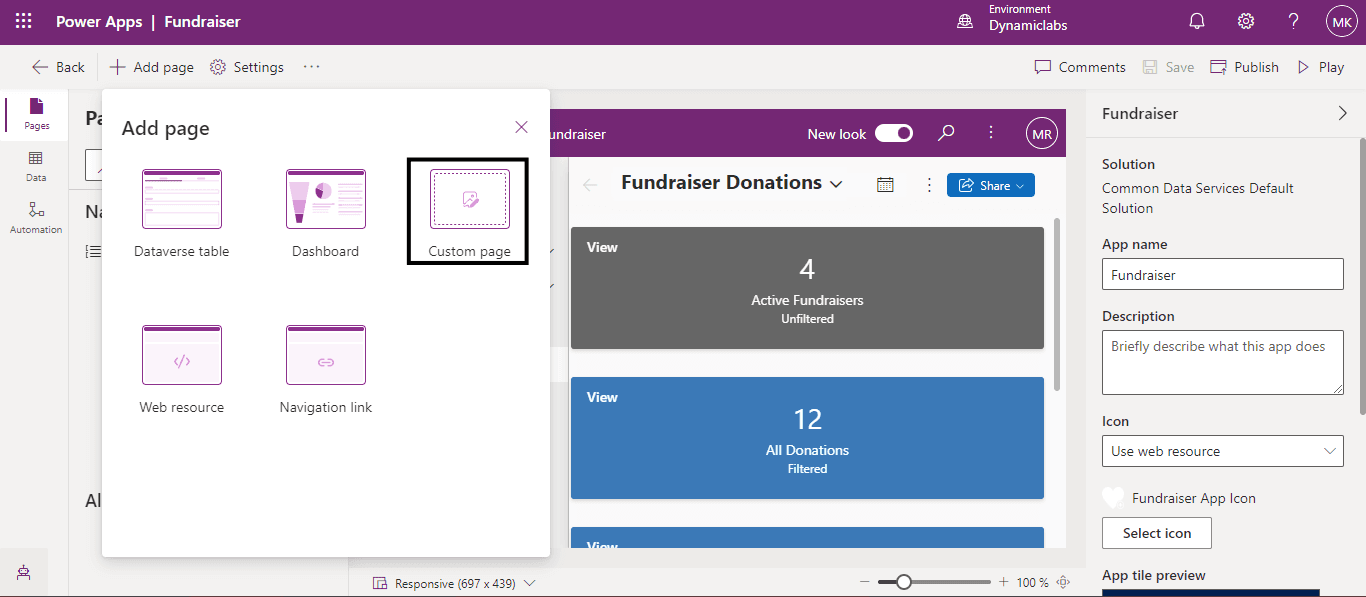
After clicking on the Add page, you will find multiple options, select Custom Page.

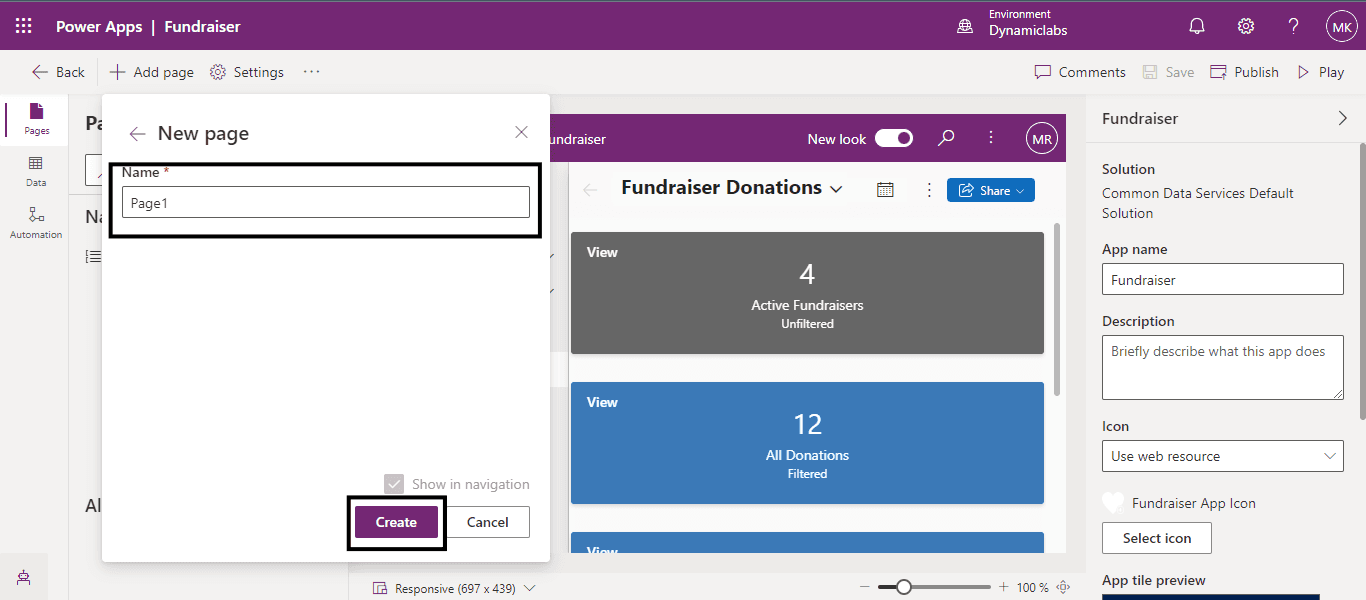
Name your custom page according to your requirements. Next, click on Create.

Once we click on Create, it will take us to the Canvas Designer to design or write the content of our custom page.
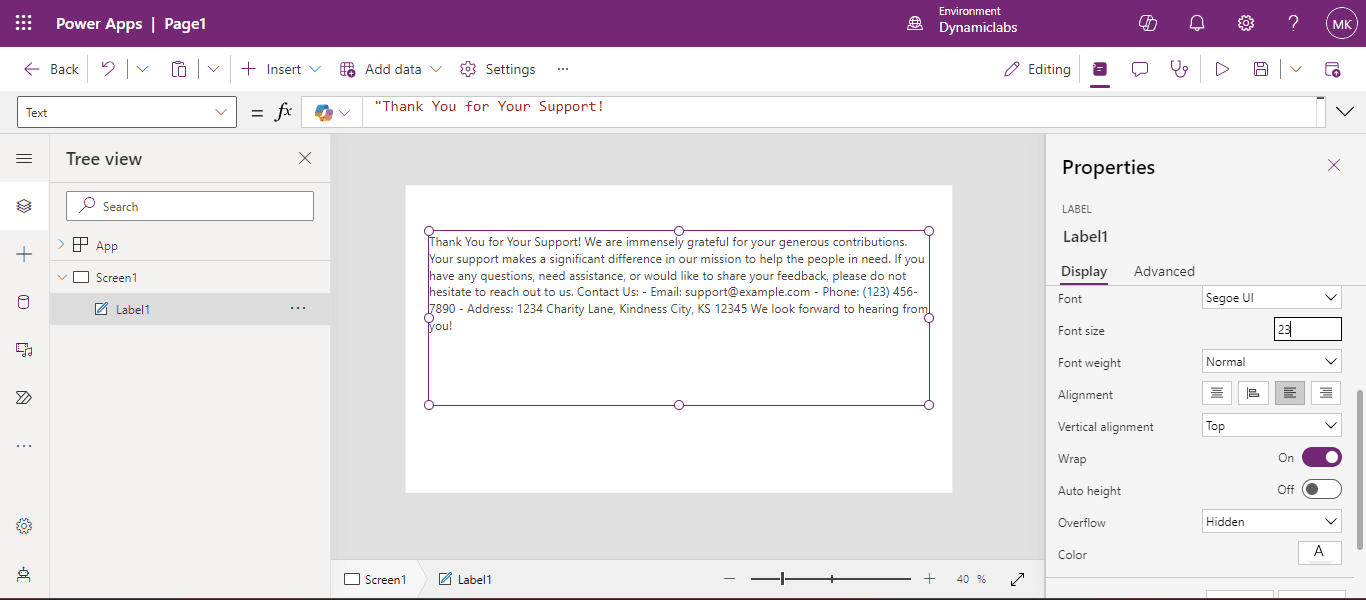
Enter text in the label. For example, here, I have entered information related to a thank you note to the contributors for the donations given for a cause.

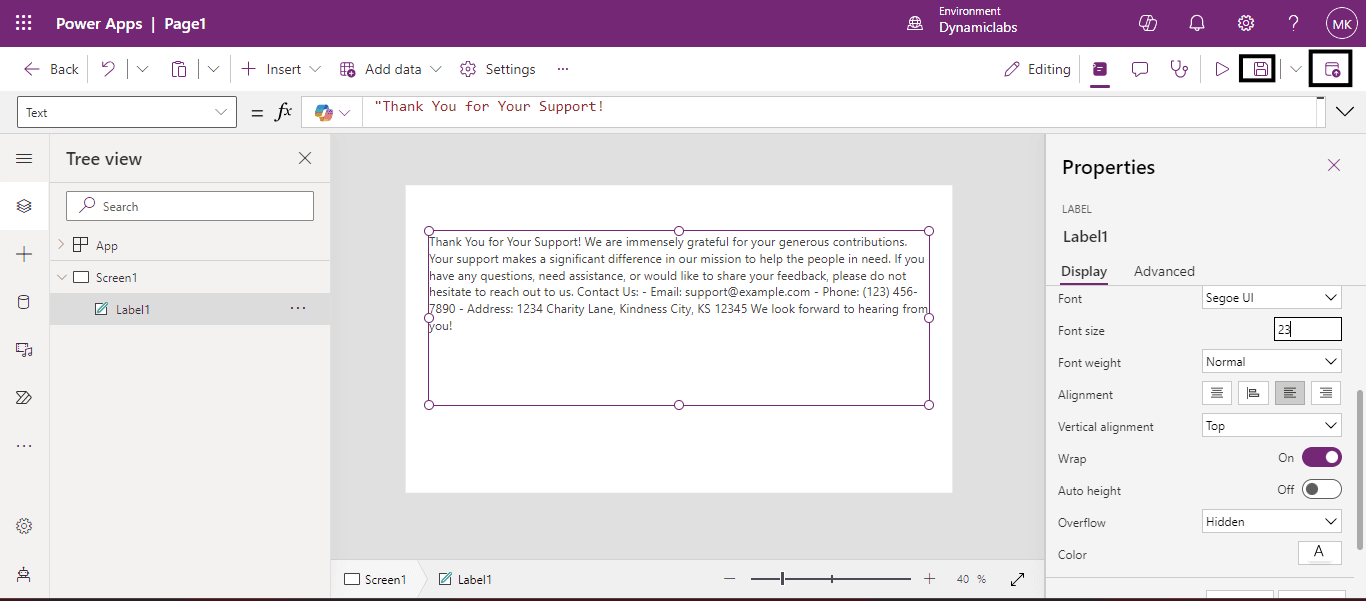
Click Save and Publish.

After publishing, go back to the apps screen and open the model-driven app edit page by clicking the edit icon.

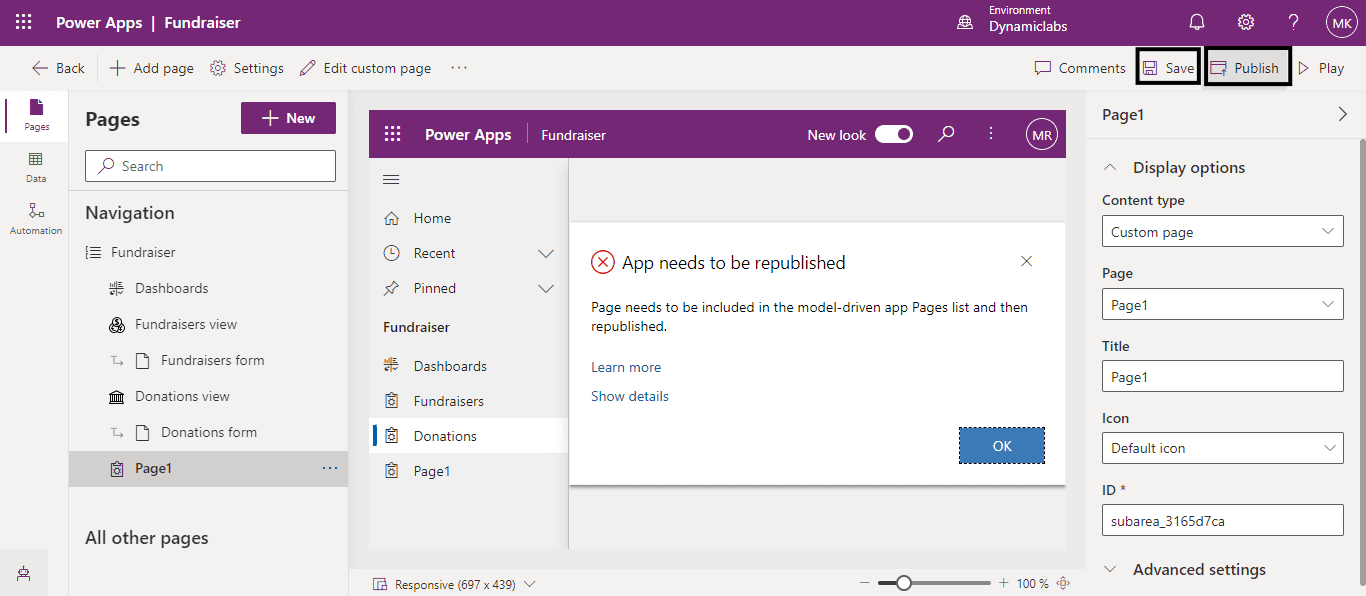
Save and publish the app.

Now, we can see our custom page is added to the model-driven app.

Following these steps, you have successfully added a custom page to your model-driven app in Power Apps. This new page allows you to display specific information, enhancing the functionality and user experience of your app. Custom pages allow organizations to design interfaces that meet their unique business needs. By presenting relevant information and eliminating unnecessary steps, custom pages help users complete tasks more efficiently.
Frequently Asked Questions (FAQs):
1. Can I integrate other data sources or APIs into a custom page?
Yes, custom pages in Power Apps support integration with external data sources and APIs.
2. What are the main benefits of adding a custom page to my Power Apps model-driven app?
Adding a custom page allows you to customize the user interface to specific business needs, integrate richer visuals and interactions, and improve usability by showing targeted information and functionalities within the app.
3. How do I make sure my custom page looks like the rest of my app?
You can change how your custom page looks using tools in Power Apps. This way, you can match the colors, fonts, and layout of your custom page with the rest of your app.
4. When should I use a custom page in my app?
Custom pages are great for showing complicated charts, making interactive reports, or adding special tools like customer portals. They're also useful for creating unique features that your app needs.



