To increase consumer satisfaction and engagement on your Power Pages website, you must provide a seamless, intuitive user experience. One aspect of the user journey that is often overlooked is what happens when a user checks out. Power Pages may automatically redirect users to a generic page after they sign out, but you may change this procedure to direct them to a particular, engaging location.
To personalize the sign-out procedure on your Power Pages website, we'll examine how to generate distinctive redirect URLs in this session. Whether you want to lead users to a homepage, feedback page, or even a personalized landing page, you can maintain a consistent user experience that is consistent with your brand by setting up custom sign-out redirection. Let's get started.
Firstly, sign in to Power Pages.

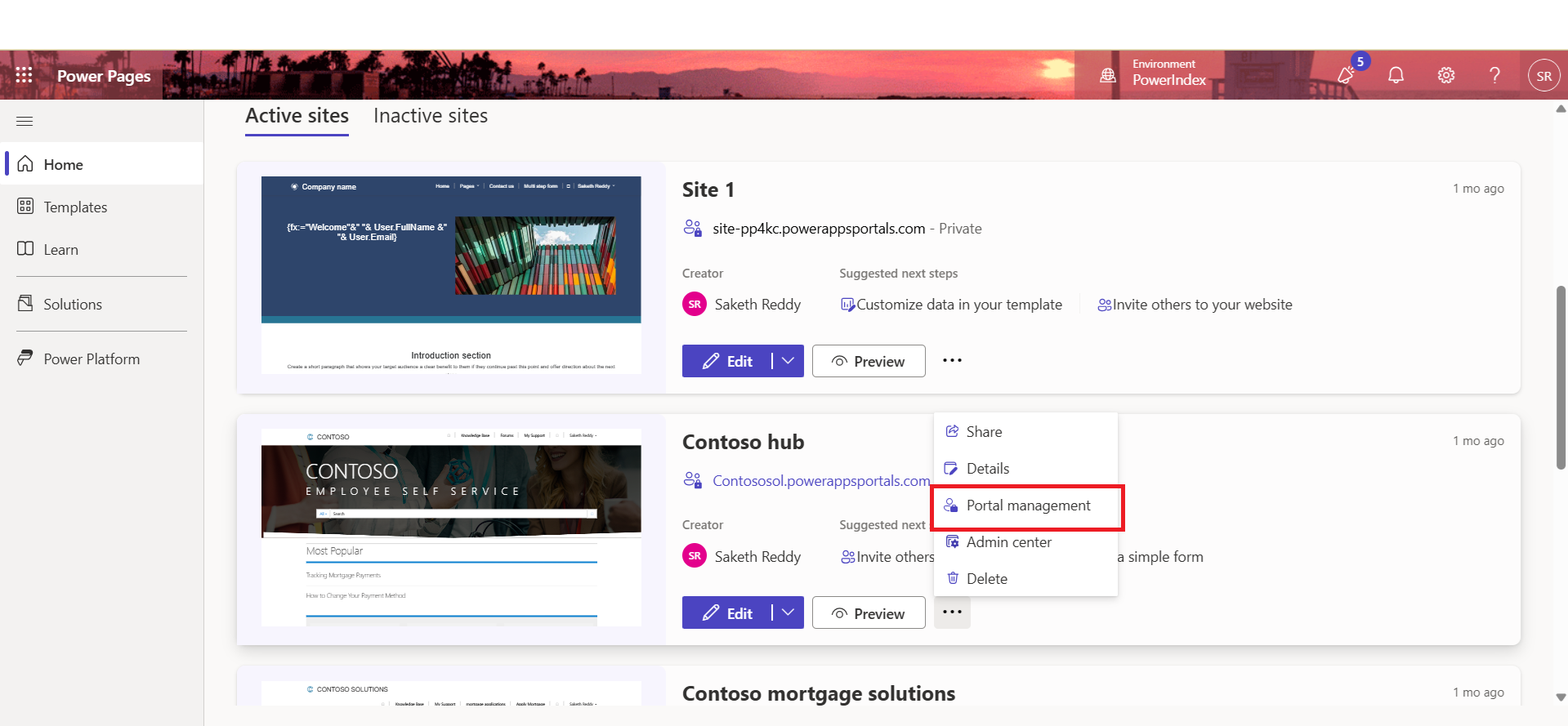
Go to Power Pages Management.

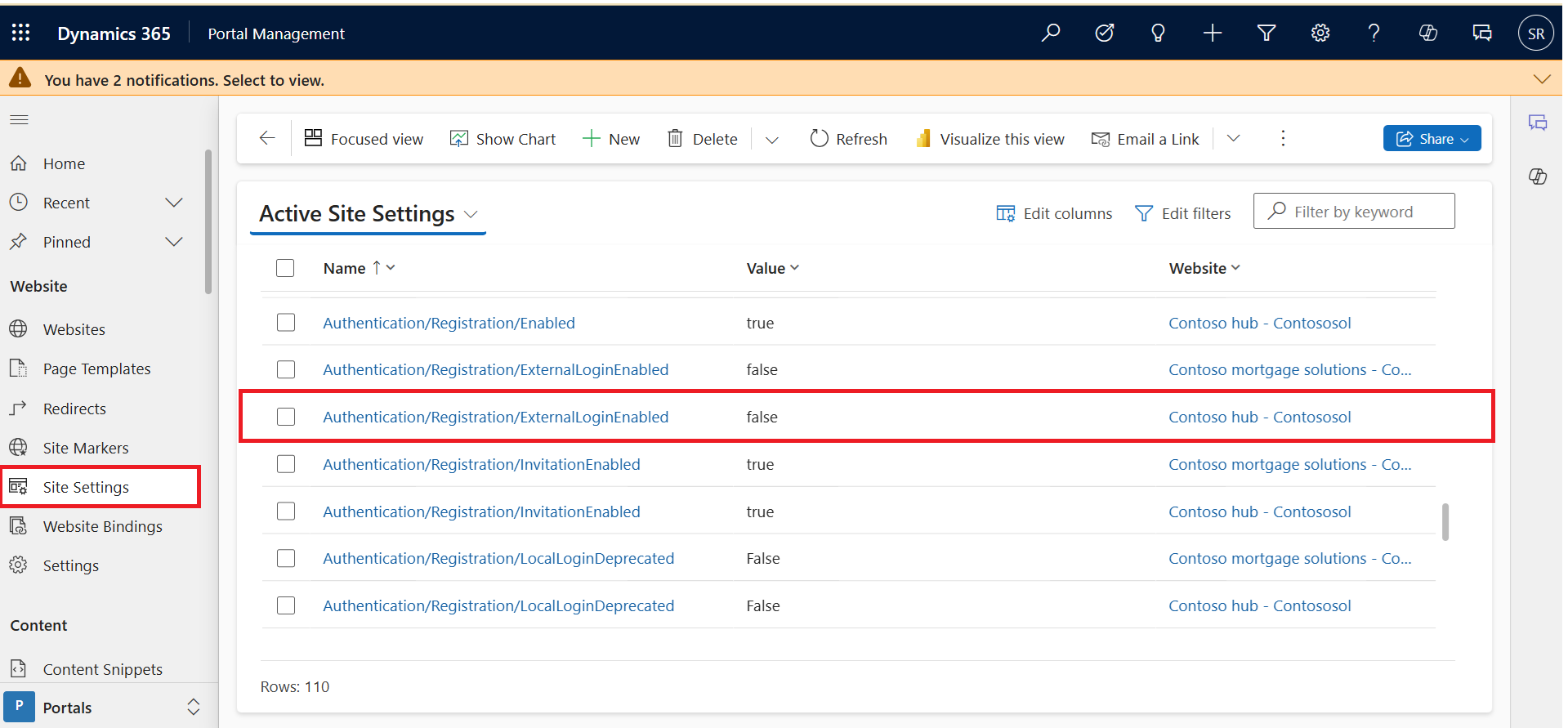
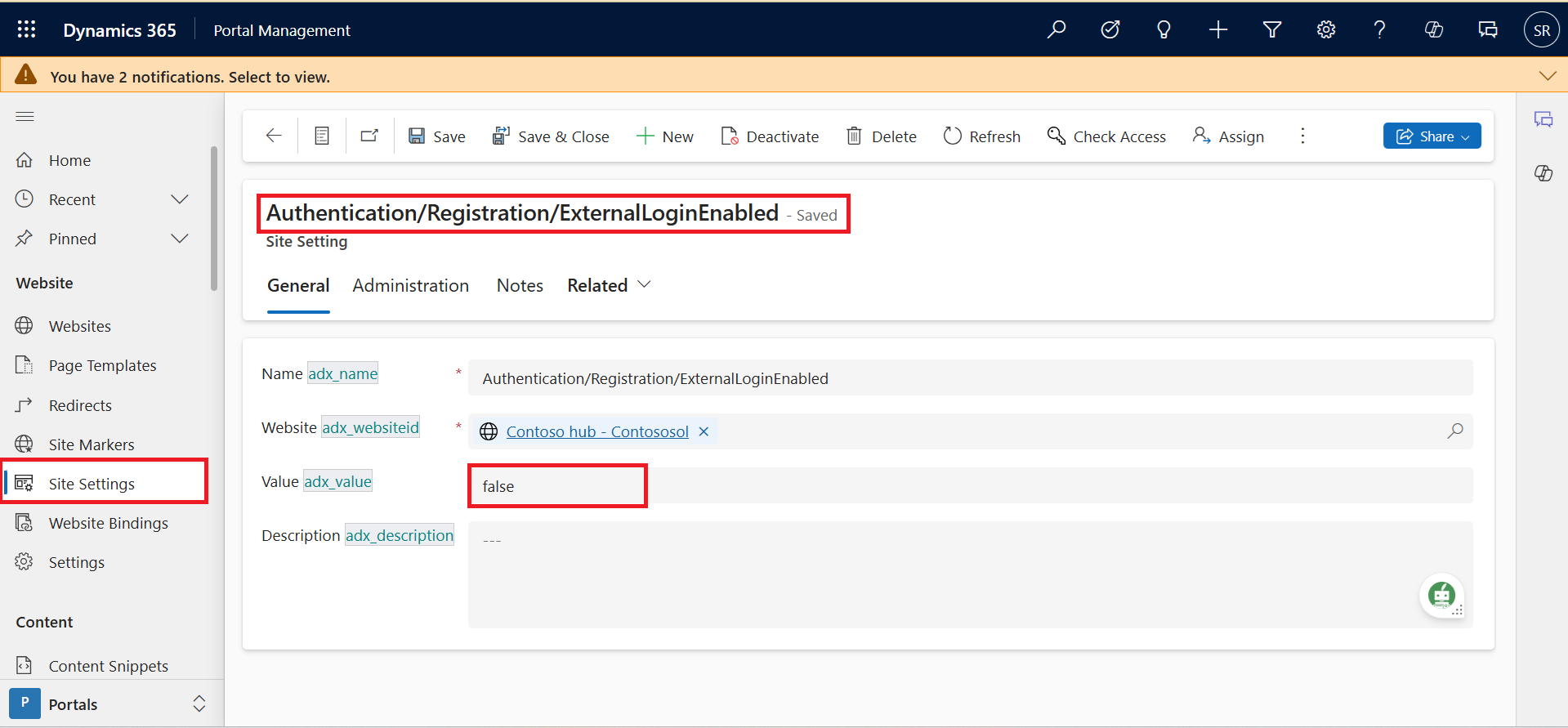
Find "Authentication/Registration/ProfileRedirectEnabled" by selecting Site Setting in the Website area of the sitemap.

Open the record, change the Value field to "false," and then save and close it.
The signed-in user will be sent to the page shown at user sign-out instead of the Profile page after changing the value from true to false.

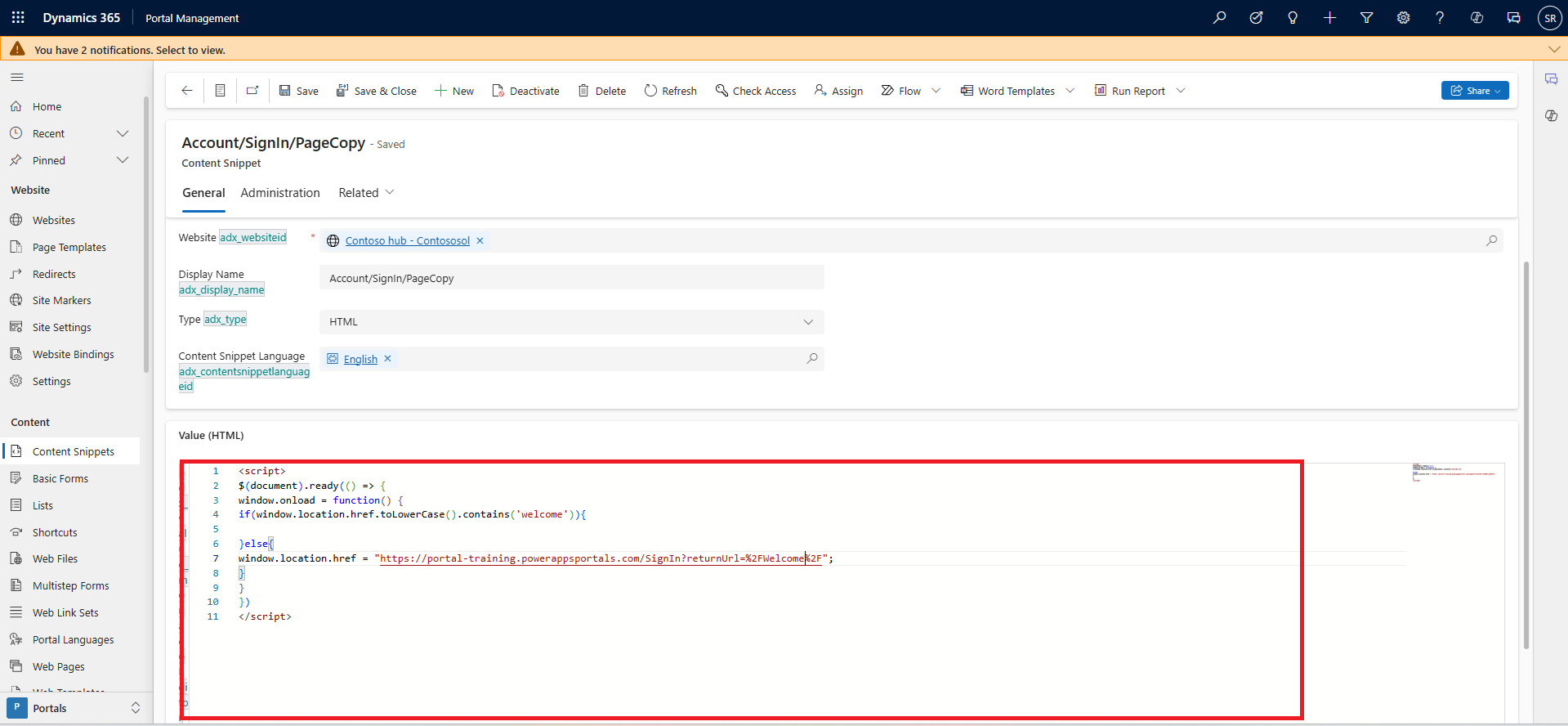
Adding Code to Content Snippets.
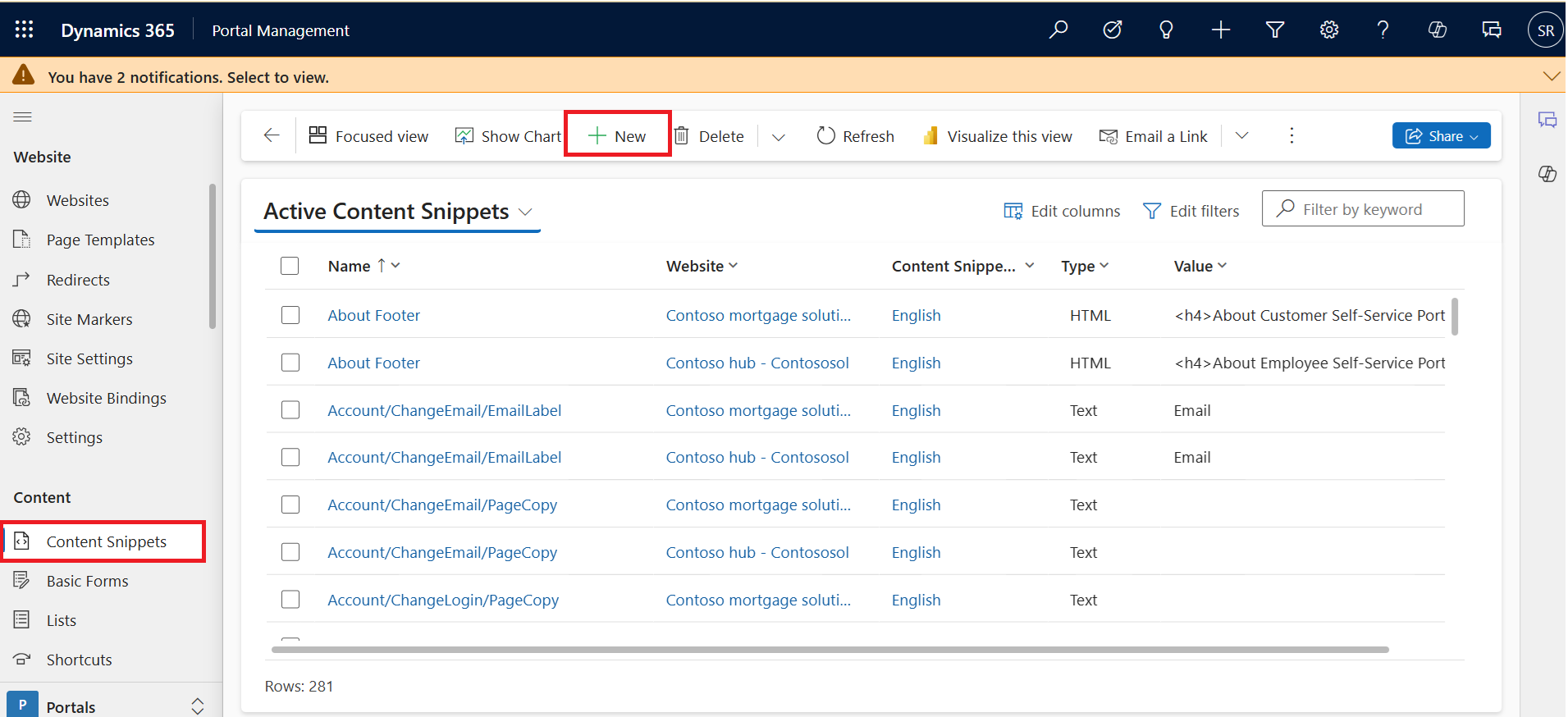
Choose Content Snippets from the Content section of the Sitemap.

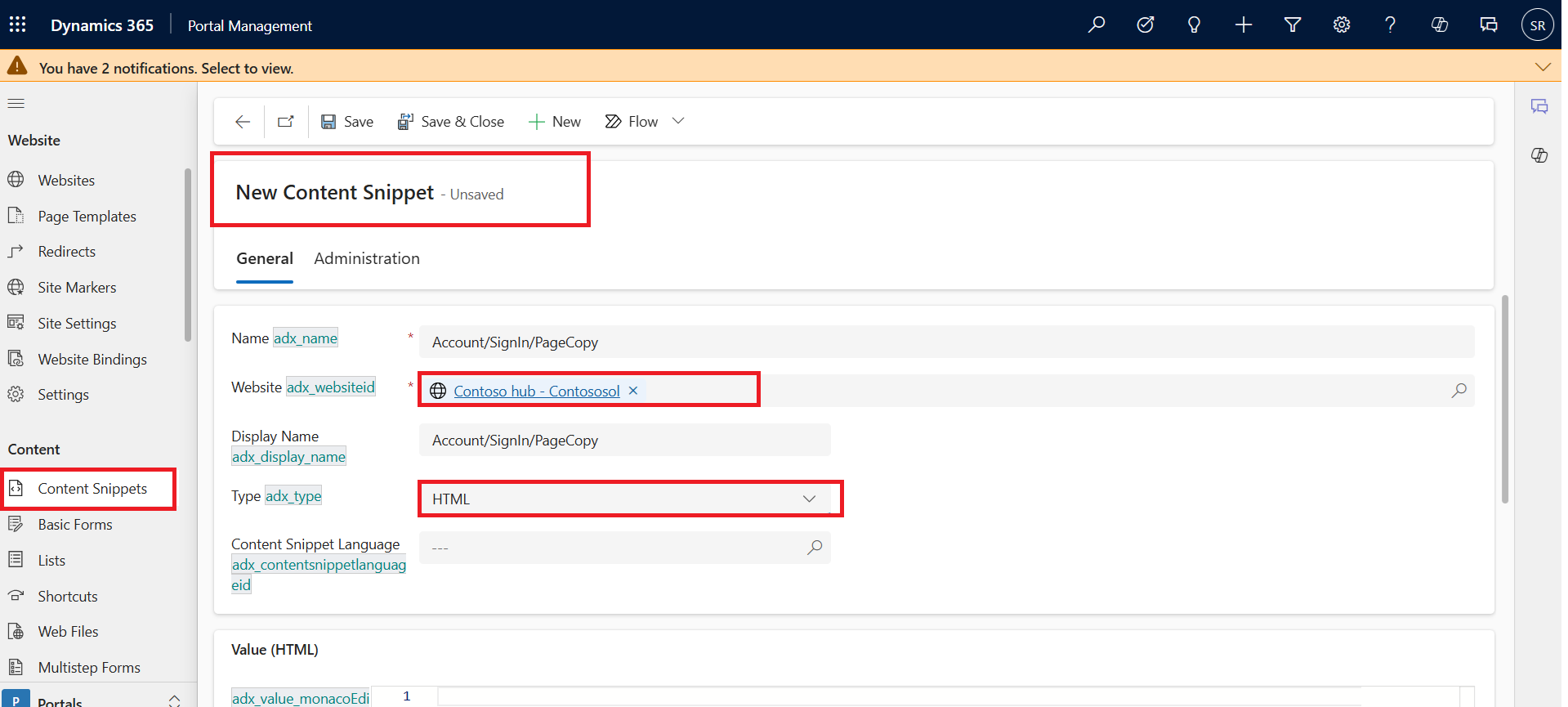
For the sign-in page, create a new Content Snippet called "Account/SignIn/PageCopy" and add the additional information, if it isn't present already.

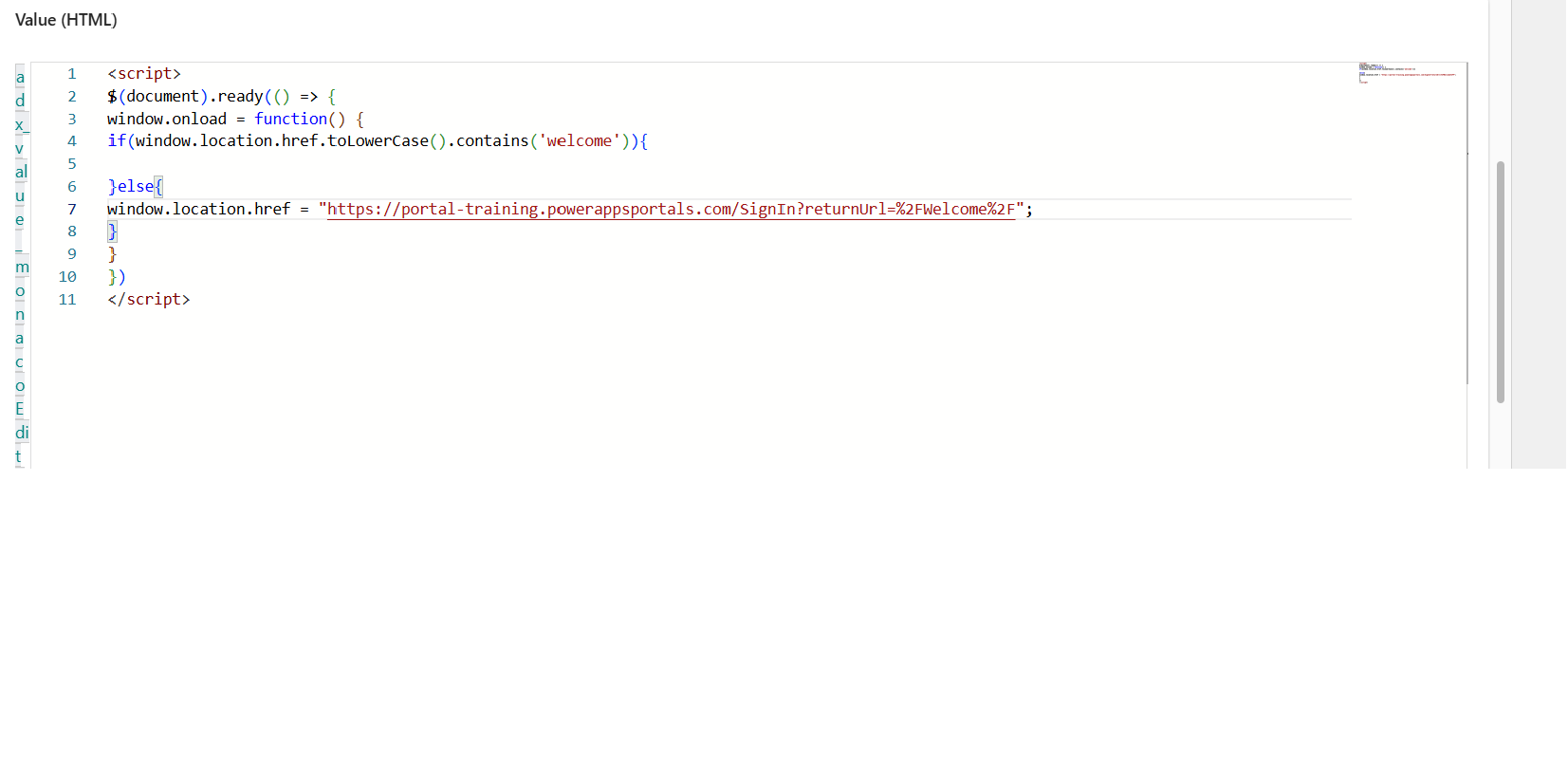
To Value (HTML), add the JavaScript code that is supplied below. We want the user to be taken to the Welcome page (which is our Custom page) rather than the Profile Page when they sign in, therefore the code below directs them to the Welcome page each time. Here, rewrite the name of the page you wish to redirect in place of the Welcome page and adjust the URL appropriately.
You can find your website’s return URL once you log out of your site.

When the sign-in page loads (the user signs out), the code above will check to see if the URL of the sign-in page includes the return URL of the Welcome page. If not, the welcome page URL will be used instead.
You don't have to check the present URL for the word "welcome." Instead, you can compare the whole URL, like this:
if (window.location.href.toLowerCase() == Page URL)

Save and close the Content Snippet.
Now Sync and check.
Output:
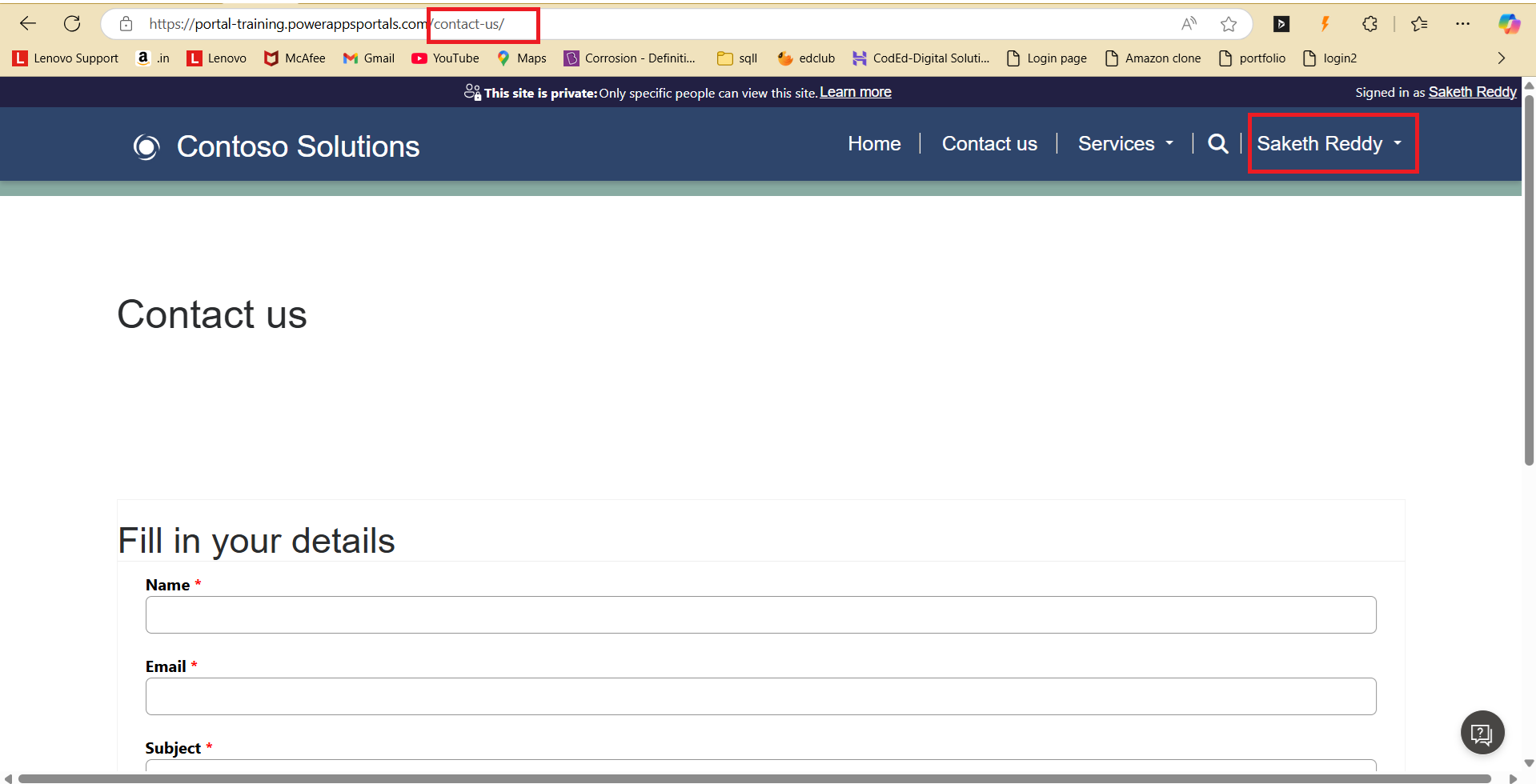
1. Before applying the above steps:
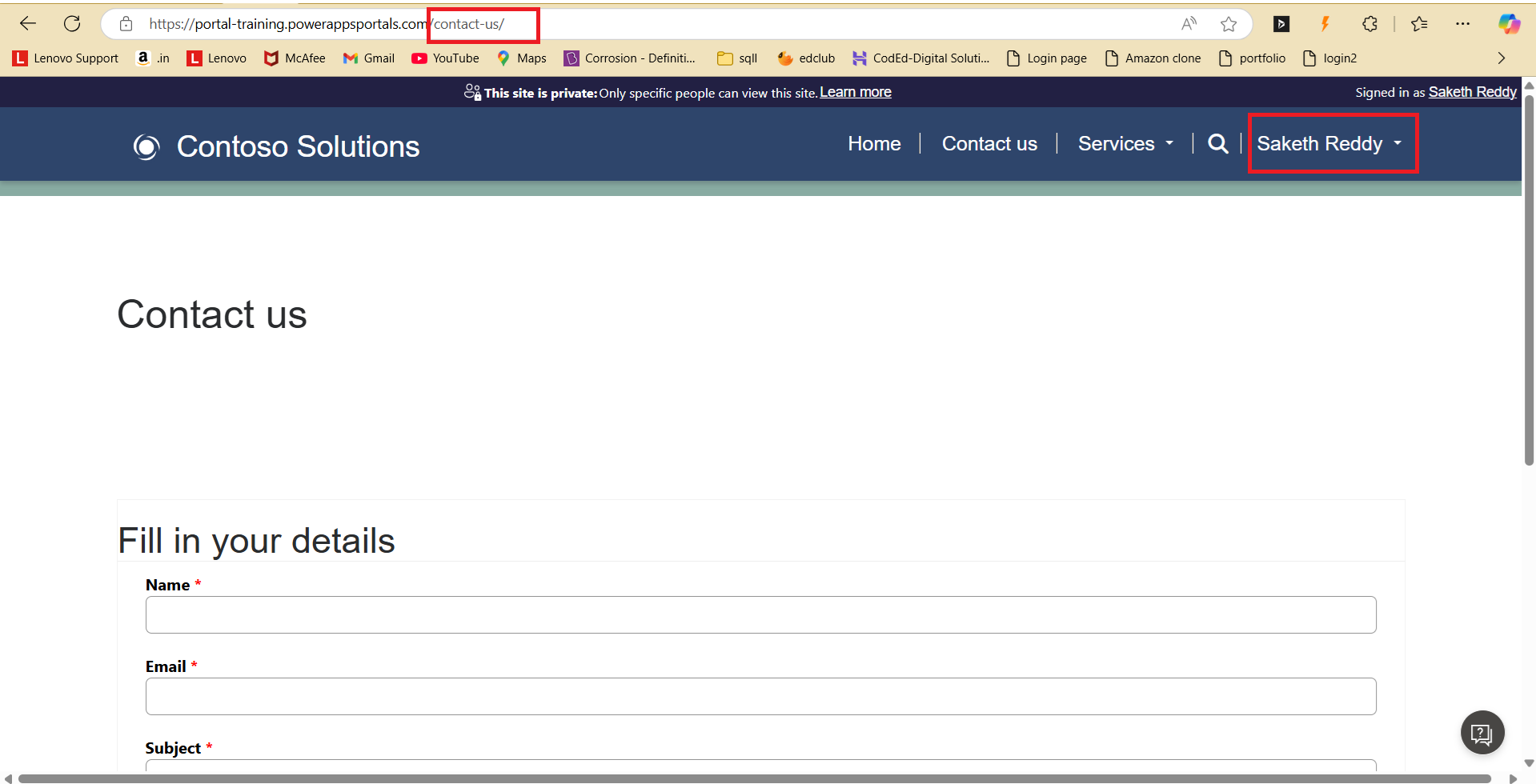
User sign-out from the Contact Us page.

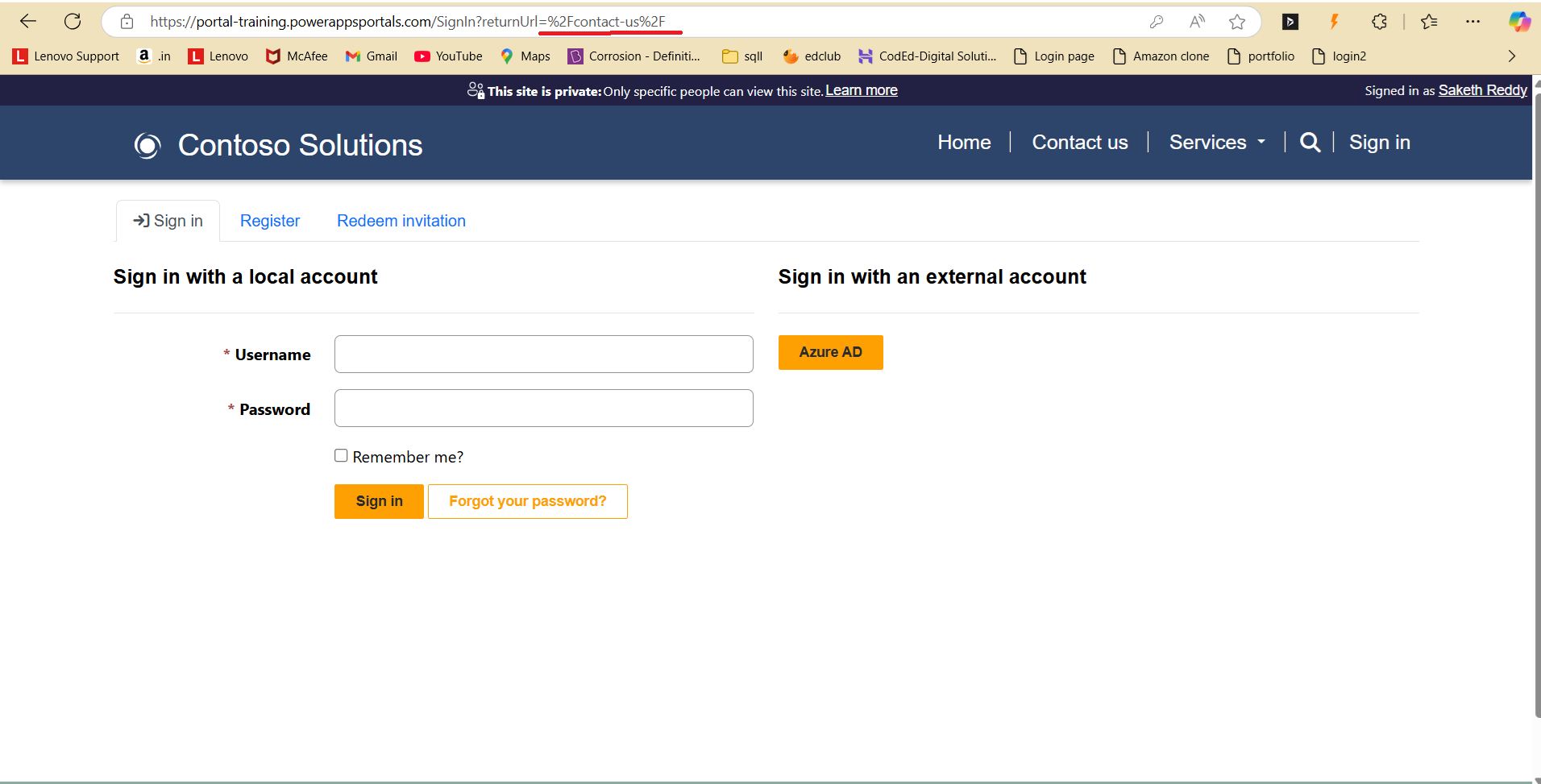
So, after signing out from the Contact Us page, the sign-in page URL will contain the return URL of the Contact Us page, which is “https://portal-training.powerappsportals.com/SignIn?returnUrl=%2Fcontact-us%2F”.

Now, if a user signs in again, he will be redirected to the Contact Us page again.

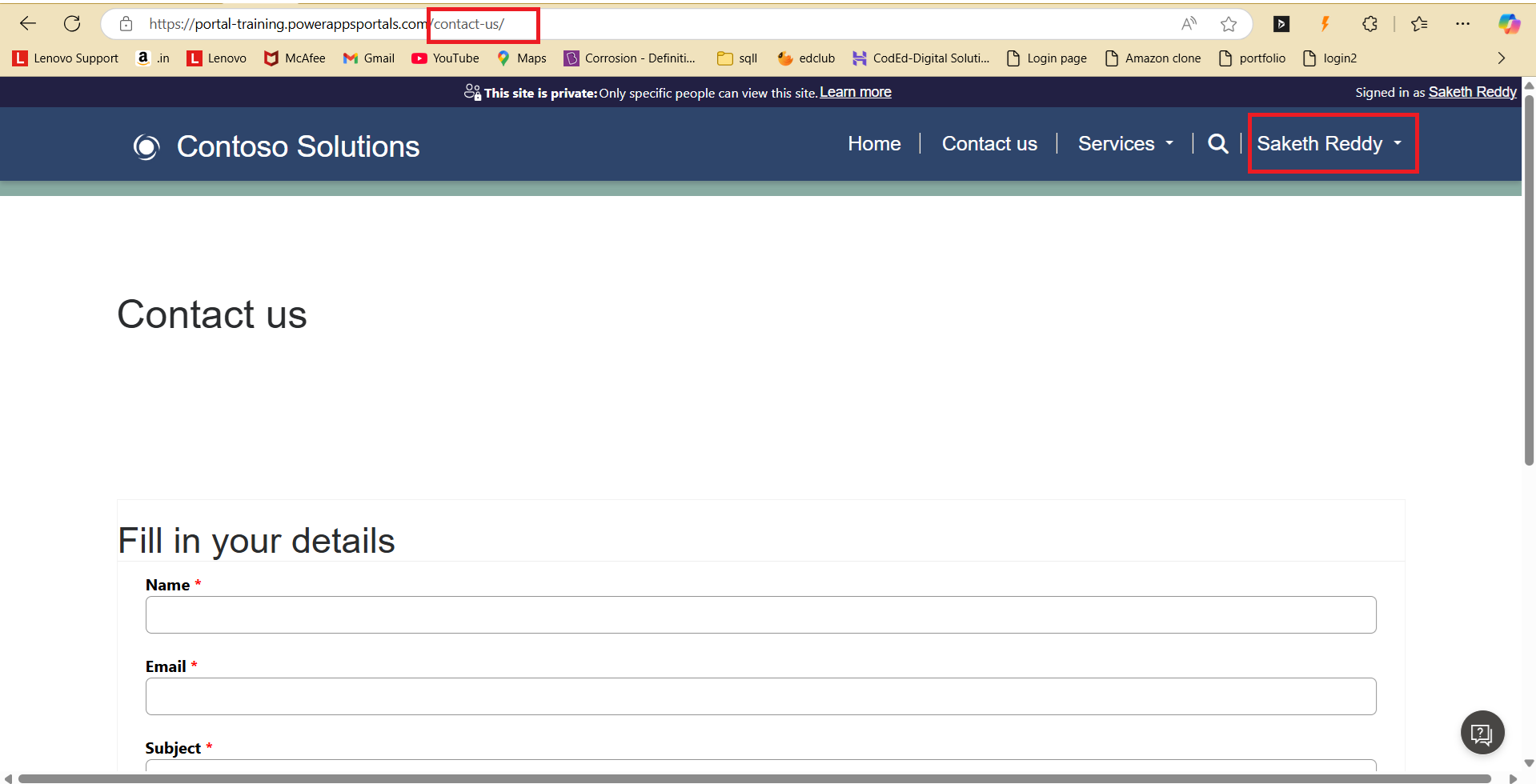
After applying the above steps: –
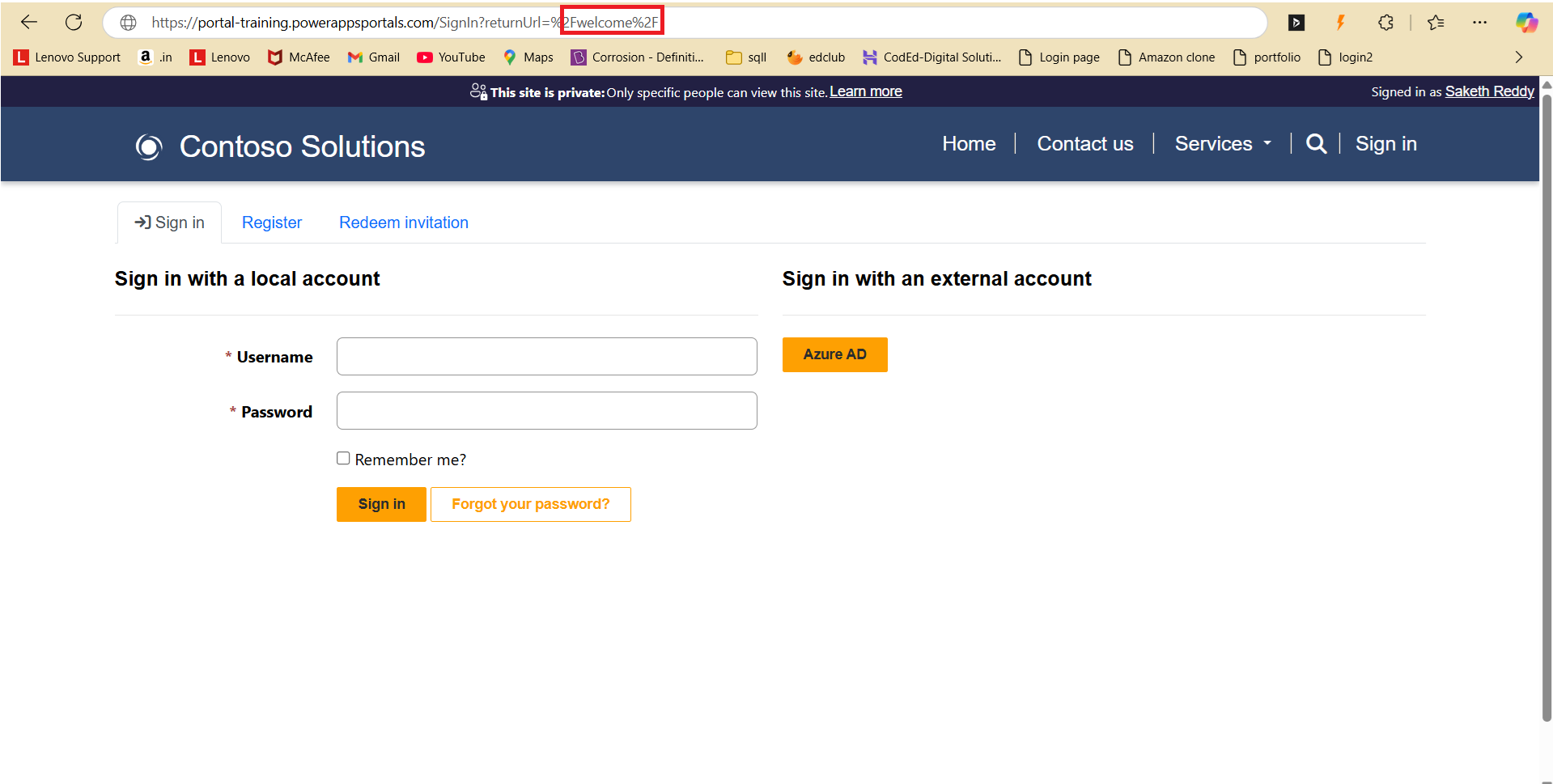
The user signs out from the Contact Us page.

So, after signing out from the Contact Us page, the sign-in page URL will contain the return URL of the Welcome page, which is “https://portaltraining.powerappsportals.com/SignIn?returnUrl=%2Fwelcome%2F”.

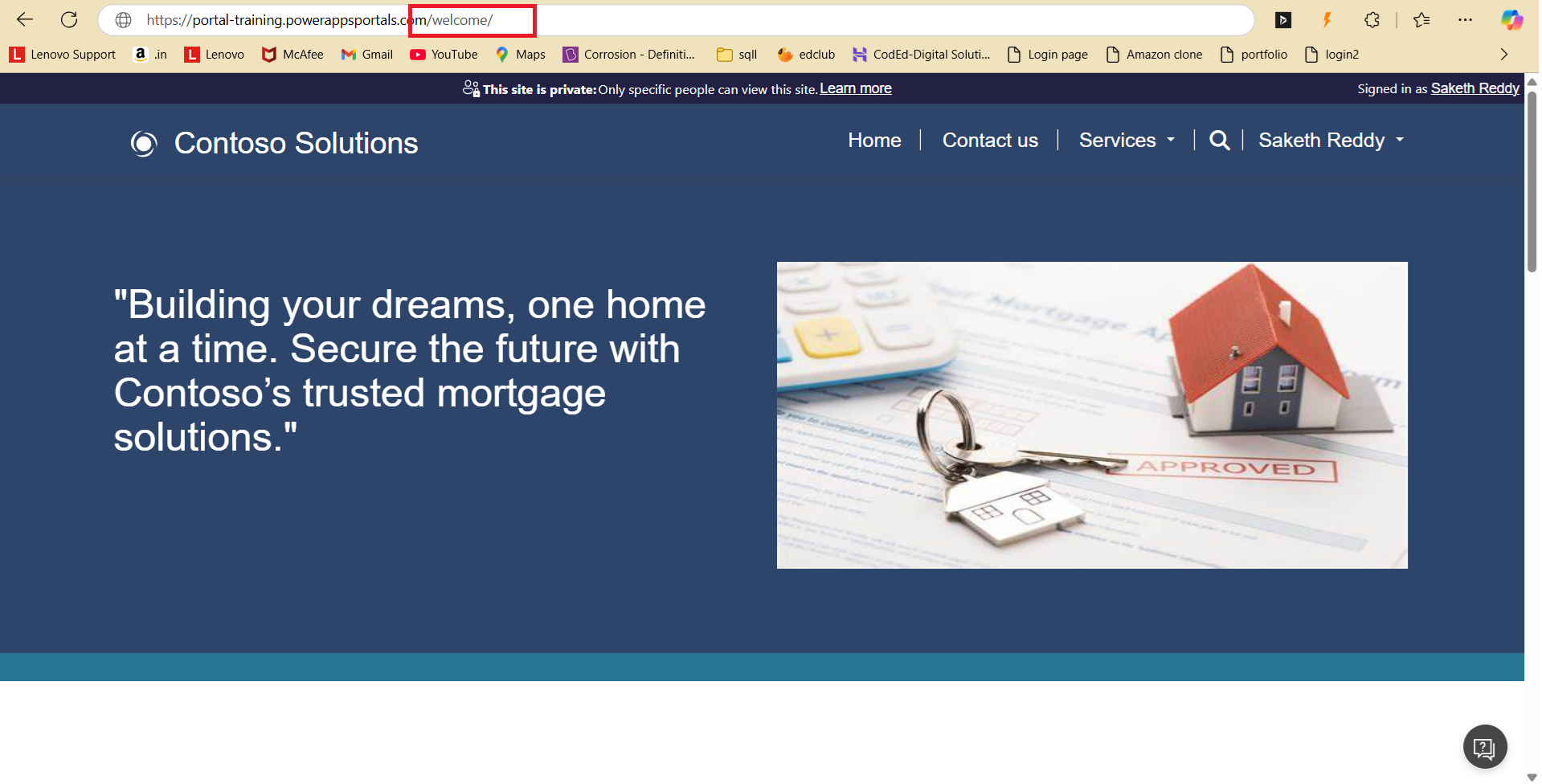
Now, if a user signs in again, he will be redirected to the Welcome page.

Customizing the sign-out procedure in your Power Pages portal might seem like a minor issue, but it could have a big impact on how customers perceive and interact with your company. With a few simple steps, you can take control of this sometimes overlooked aspect of user experience, enhancing your site's usability and recall. Begin personalizing right away to turn a simple sign-out into an opportunity to engage and establish a connection with your customers.
Frequently Asked Questions (FAQs):
1. What is a custom sign-out redirect in Power Pages?
A custom sign-out redirect is a configuration that directs users to a specific page after they log out of a Power Pages portal. Instead of the default landing page, you can guide users to a page that aligns with your portal’s goals, like a thank-you page, a feedback form, or your homepage.
2. Why should I set up a custom sign-out redirect?
Custom sign-out redirects enhance user experience by creating a smooth transition after sign-out. They allow you to control where users land, offering them more relevant content or opportunities to stay connected, which can improve user satisfaction and engagement.
3. How can I set up a custom sign-out redirect in Power Pages?
To configure a custom sign-out redirect, you typically access the Power Pages settings, navigate to authentication or site settings, and specify the URL where you want users to be redirected upon sign-out. Detailed steps can be found in the blog.
4. Can I redirect users to any page outside of my portal?
Yes, you can configure redirects to external URLs, such as your main website, a support page, or a third-party feedback form. Just ensure that the page provides a secure and relevant user experience.
5. Is there a way to customize sign-out redirects based on user roles or profiles?
Currently, Power Pages supports a single redirect URL for all users. However, with advanced customization and conditional logic (such as using JavaScript or custom code), you might be able to set up different redirect paths for specific user roles.
6. Will a custom sign-out redirect affect my portal’s security?
No, setting up a custom sign-out redirect does not impact security, as long as the redirect URL leads to a trusted page. Make sure that any external page you choose maintains the same level of security and privacy standards as your portal.
7. Can I track where users go after they sign out?
Yes, you can track post-sign-out behavior by integrating analytics tools, such as Google Analytics, to see if users visit your redirected page and how they interact with it.
8. What are some best practices for choosing a sign-out redirect page?
Choose a redirect page that provides value to the user, such as a thank-you page, a help center, or a feedback survey. Avoid generic or irrelevant pages, as these can disrupt the user journey and lower engagement.