Microsoft Power Apps announced a new feature called Code View which allows developers to see and edit the underlying code behind their apps. This feature is especially useful for those who have a background in coding and prefer to work directly with the code for more precision and control.
Developers can now view and use the source code, in readable YAML + Power Fx format.
YAML (YAML Ain't Markup Language) is a human-readable data serialization language for all programming languages.
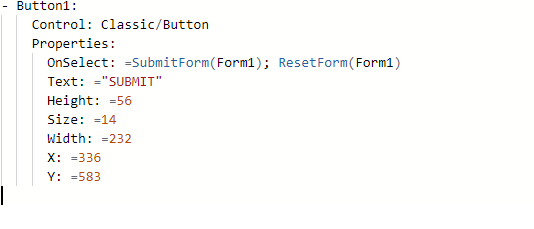
Example: A YAML code of a button in a canvas app looks like this.

Let’s see how we can use the code view feature in power apps.
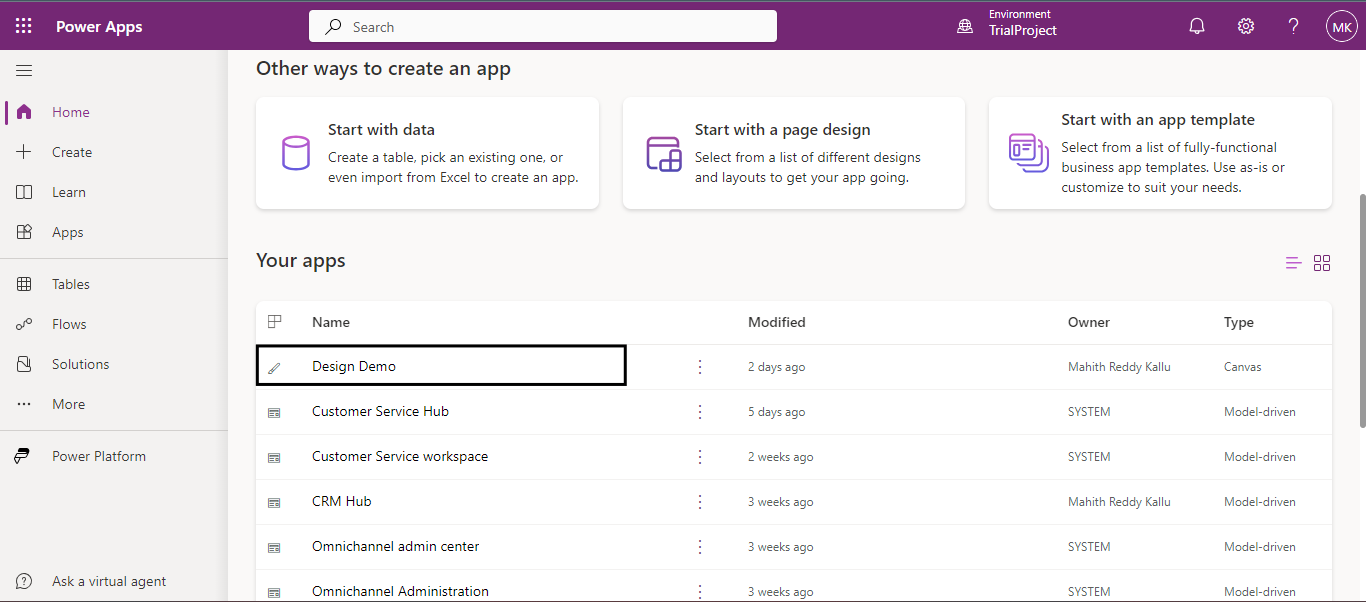
Firstly, Log in to Power Apps.
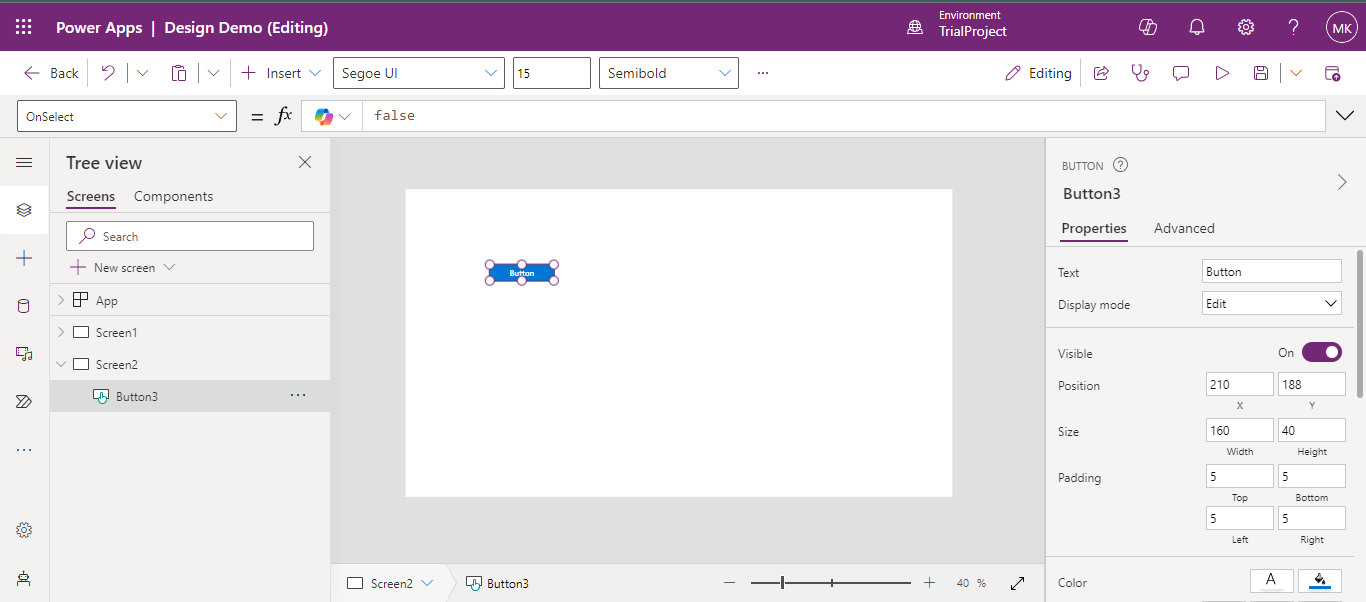
Click on any Canvas App to edit.

Add a button to the screen.

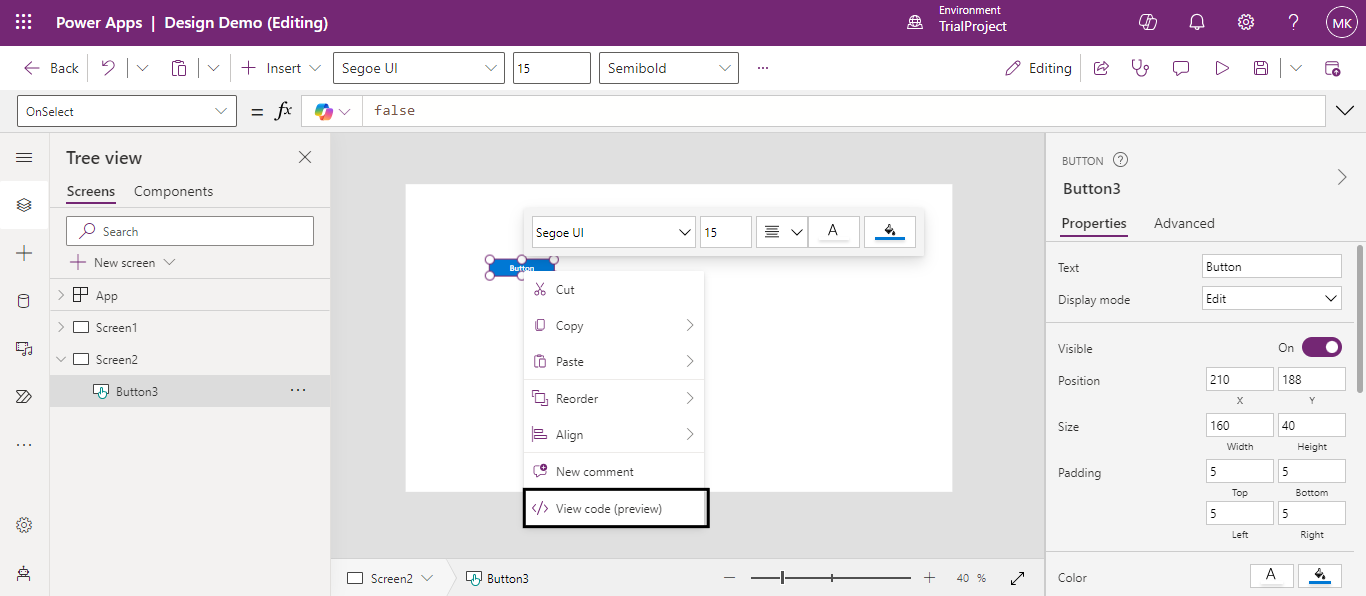
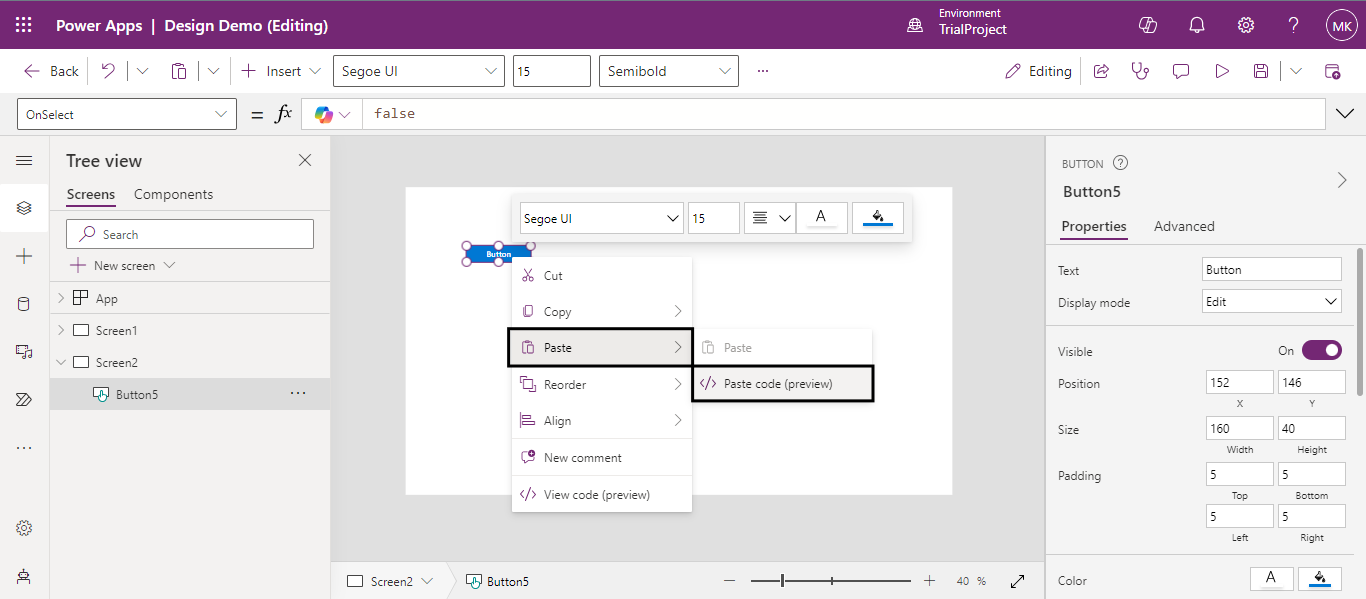
Now, right-click on the button to see different options. Here, click on View Code (Preview).

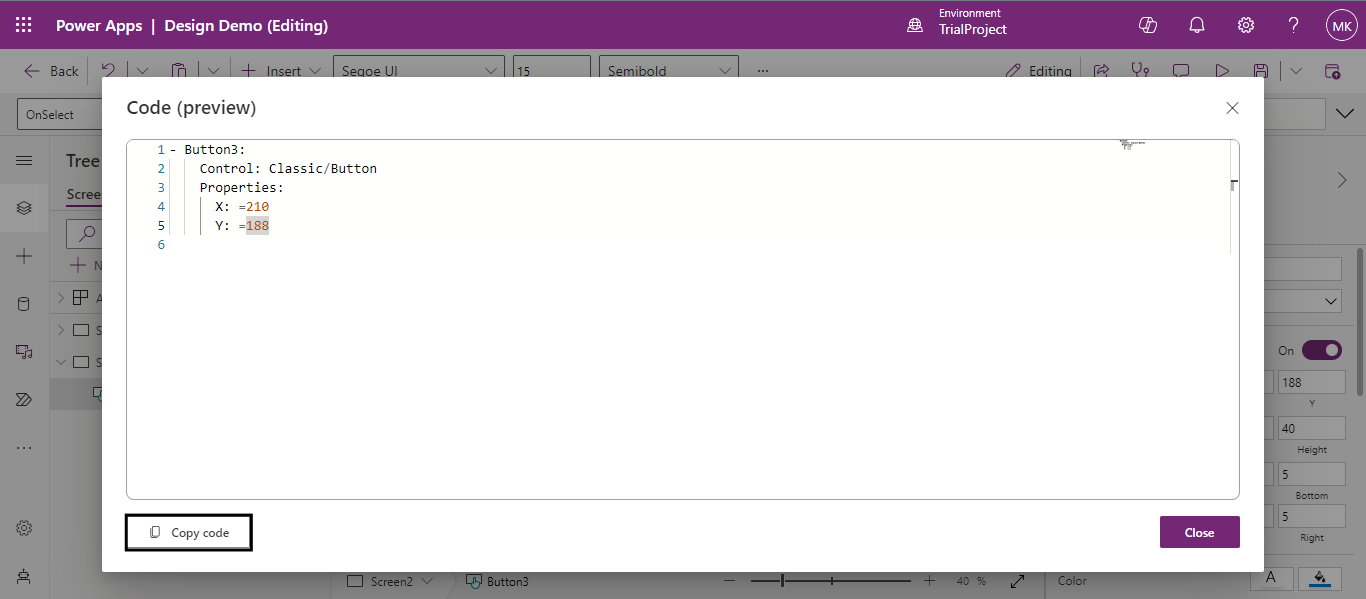
This is what the YAML code of a simple button looks like. Copy this code and paste it into an editor or Note pad to make your preferred changes.

After making the changes, copy the edited YAML code

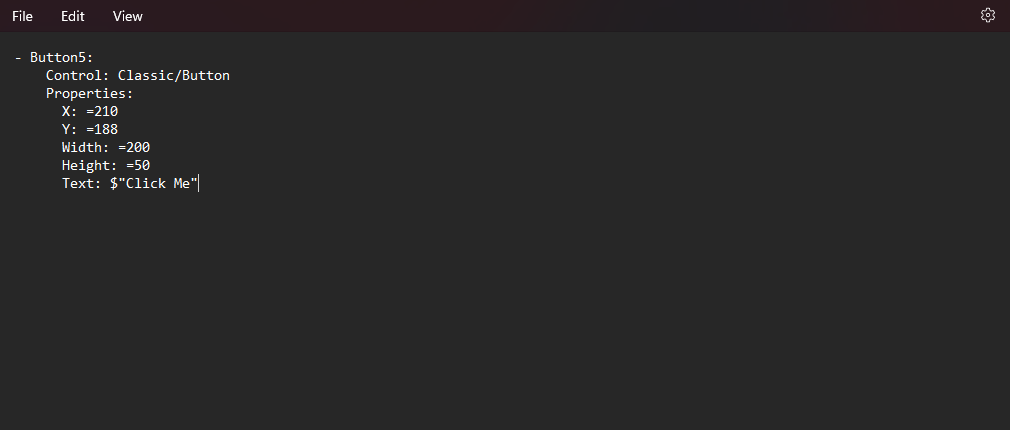
Above is the YAML code for a button with a Text property set to "Click Me." When you apply this code in the Power Apps Code View, it will update the button's displayed text to "Click Me.”
Go back to Power Apps. Right-click on the button and select Paste code(preview).

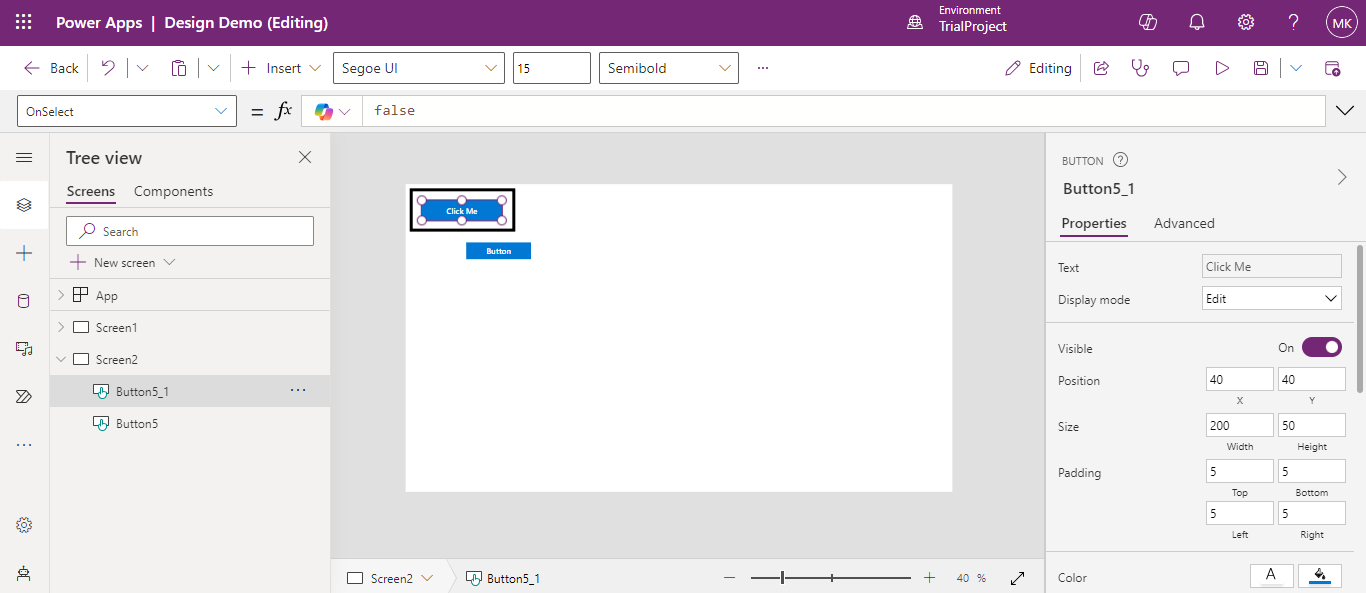
Now you can see it created a new Button with the name Click me on it.

The new Code View feature in Microsoft Power Apps enhances developer experience by allowing direct access to the underlying code in a readable YAML + Power Fx format. This feature is ideal for those with coding backgrounds, offering greater precision and control over app customization. By following simple steps to view, edit, and paste code, developers can efficiently make changes and create more robust applications.
Frequently Asked Questions (FAQs):
1. What is the Code View feature in Power Apps?
The Code View feature allows developers to view and edit the underlying code of their apps in a readable YAML + Power Fx format.
2. How do I access the Code View in Power Apps?
Log in to Power Apps, select a Canvas App to edit, add a button to the screen, right-click on the button, and click on "View Code (Preview)".
3. Can I edit the properties of a button using the Code View feature?
Yes, you can edit various properties of a button, such as position, size, text, and colors, directly in the YAML code.
4. Can I revert changes made through the Code View?
Yes, if the changes do not produce the desired outcome, you can revert them by editing the code again or using the app's version control features.